MEMBUAT GAMBAR SLIDESHOW DI WORDPRESS
Dan dibawah ini saya akan menjelaskan cara memasang slideshow pada WordPress dengan menggunakan plugin, karena mungkin Anda ingin mendapatkan fitur, dan dukungan yang lebih besar untuk kustomisasi.
Di tutorial slideshow ini saya memilih satu plugins slideshow yang sangat keren yaitu menggunakan plugins Slideshow JQuery Image Gallery. Dengan menggunakan plugins ini anda bisa menempatkan slide dimana saja yang anda inginkan, bisa di postingan, Home, maupun di widget.
BERIKUT FITUR DARI PLUGIN SLIDESHOW JQUERY IMAGE GALLERY
- Dapat Membuat banyak slideshow dengan banyak slide yang Anda inginkan
- Slides Gambar
- Slide teks
- Slide Video YouTube
- Responsif
- Menempatkan di mana saja di website Anda
- Menjalankan beberapa slideshow pada halaman yang sama
- Mengubah animasi dan penanganan
- Dapat disesuaikan dengan selera
CARA MENGGUNAKAN SLIDESHOW JQUERY IMAGE GALLERY
1. Download plugins Slideshow JQuery Image Gallery
2. Install dan Aktifkan
3. Setelah itu masuk ke menu “Slideshow” di sidebar dashboard admin WordPress Anda, dan buat nama baru untuk Slideshow yang ingin anda buat dengan klik add new.

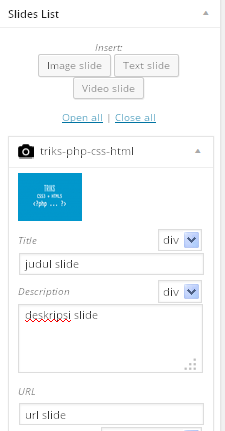
4. Tambahkan slide, baik itu slide berupa text, gambar maupun video bisa anda tambahkan dengan cara insert di bawah tombol publish.

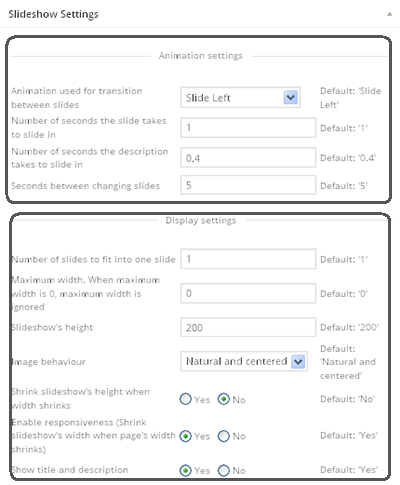
5. Dan Lakukan setting di kolom kanan, anda bisa melakukan setting animation dan ukuran dan banyak lagi disini.

6. Pasang Slide dimana yang anda inginkan, jika di widget disitu sudah tersedia widget untuk plugins ini, jika di postingan anda tinggal insert dengan menekan tombol insert slideshow di samping add new. dan untuk embed di template anda bisa masukkan script dibawah ini di mana anda ingin menampilkannya.
<?php do_action('slideshow_deploy', '372'); ?> |

No comments:
Post a Comment